新主题–Array Camera
文章目录[隐藏]

原生Twenty Fourteen使用也有两年,一直使用下去也是没有问题的,但考虑到博客转变,需要展示更多相片时,三栏会显得日志版式拥挤,展示效果并不理想。虽然搜索了很多Wordpress与图片相关的主题,但都不是我想要的。
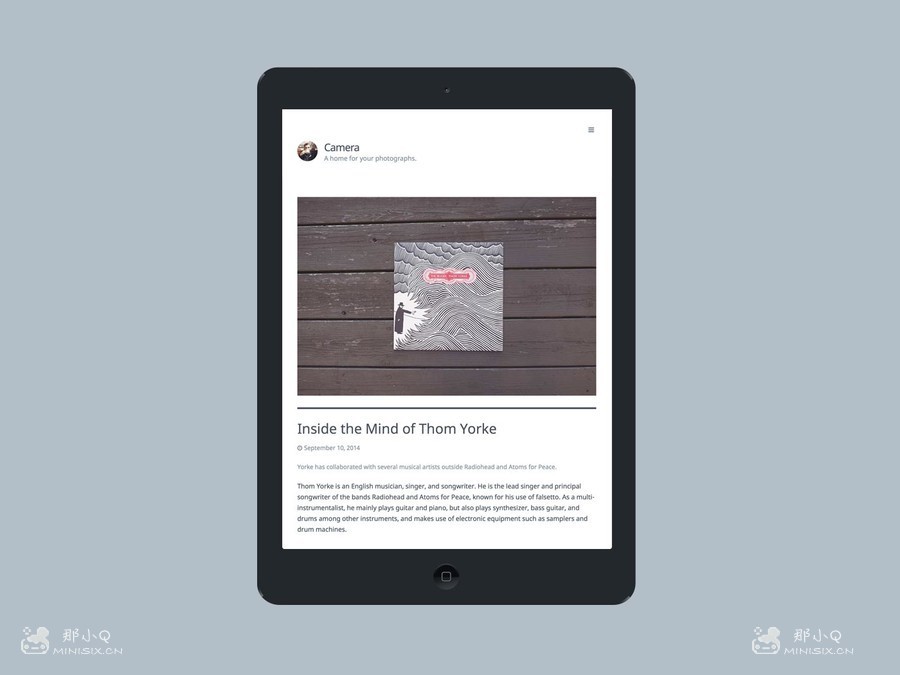
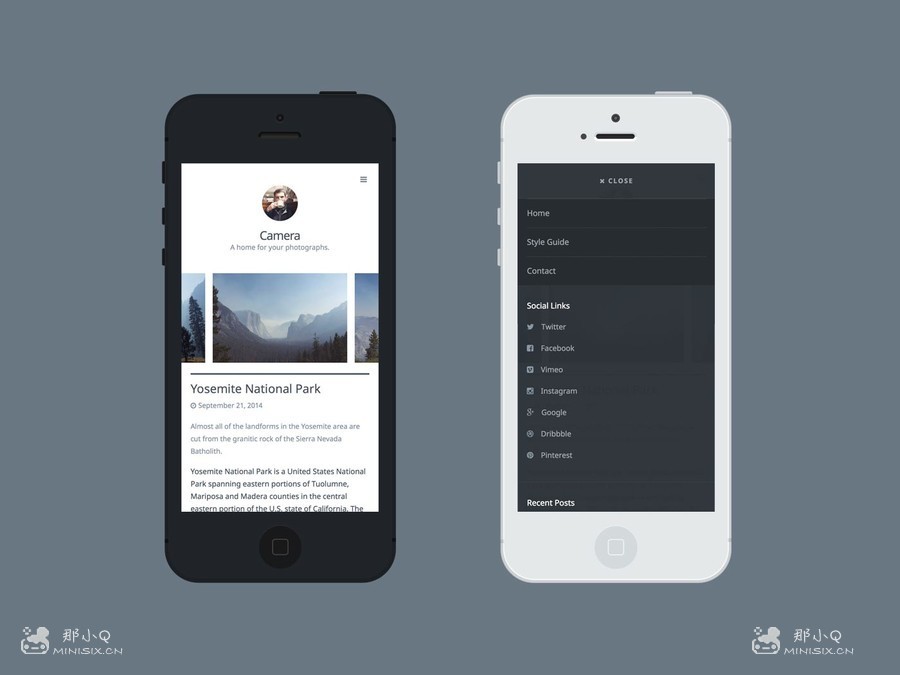
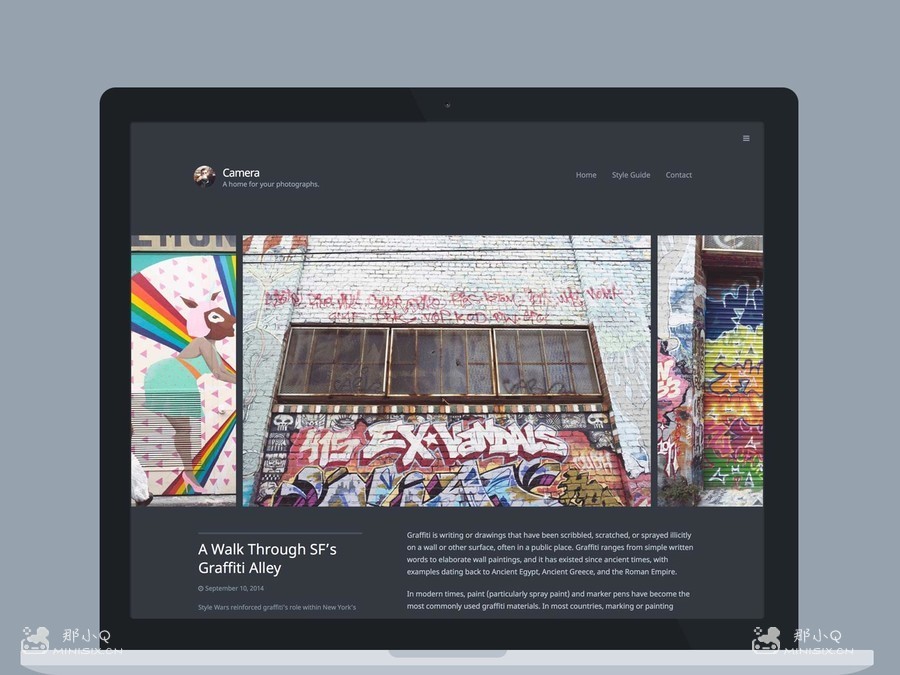
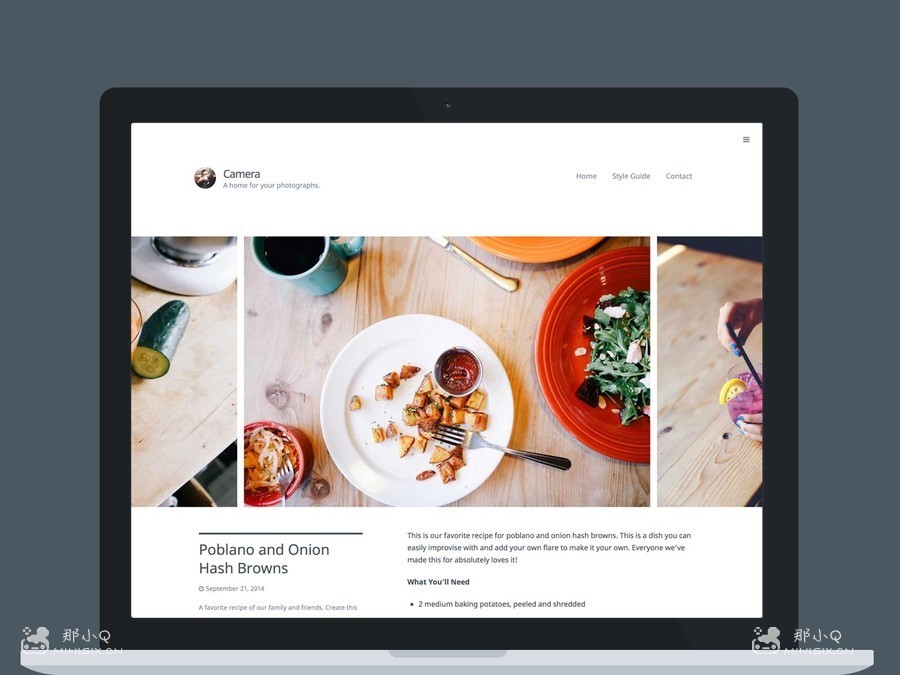
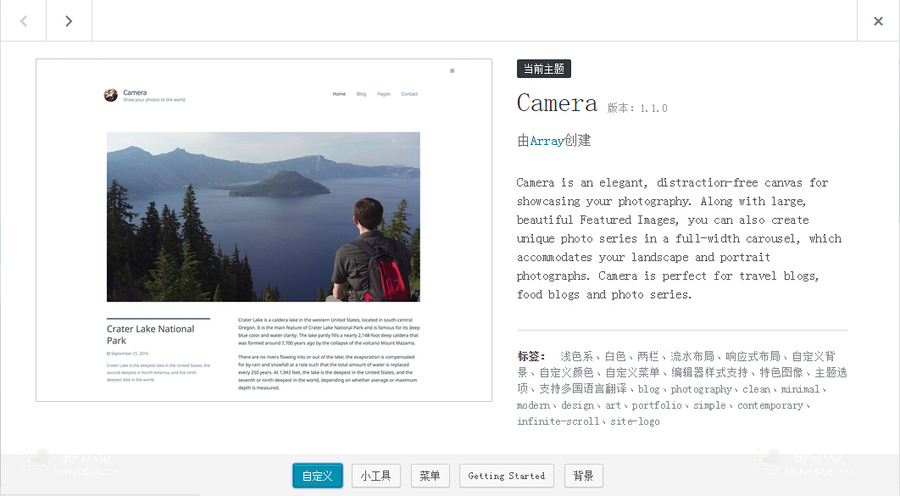
Camera是Array创建的主题,应该是由两个人建立的项目。
Get all 17 of these beautiful, responsive WordPress themes and 1 year of snappy support and updates for only $199.
单独购买Camera是$49,谁叫一见钟情爱上了他呢,瞬间完成支付美刀。安装上主题后才开始研究 Help File,除了主题之外还需要搭配Jetpack插件使用。这下爽了……Jetpack需要连接wordpress.com才能激活集成的20多种插件,卡在这里怎么能行?




百度,Google折腾了很久,原来部分插件是可以”Without”,下载了相关的三个插件:
Carousel – The Carousel adds a beautiful lightbox carousel to your gallery images.
轮播图片插件,安装后在日志中建立相册,首页日志上方可以展示图片并左右滑动预览。 显示效果非常漂亮,正好可以解决摄影系列按组发布日志的需要。
Contact Form – Add a contact form to your site by activating the Contact Form feature.
联系表单插件,其实我还没找到用在哪里,先存下来。
Tiled Galleries – Add a tiled or square mosaic gallery to your projects with the Tiled Galleries feature.
画廊相册插件,好吧,我不能确定标准名称。作用可以加强相册显示方式,矩形,方形,圆形,幻灯片。
安装这三个插件,基本上感觉已经够用了。
但是毕竟不是国人开发的主题,社会化图标并不支持新浪微博、LOFTER、微信等等。细节的地方还没研究,但够用就好! (无数次自我矛盾在主题修改捣鼓代码上了~~)

2015年9月15日更新:
评论恢复到原来样式(不懂CSS导致移动设置访问时,评论乱跑……)
发布日志时,文章形式只有“标准”“相册”,其它的都没有了,这让我犯愁了~
(不打算去追究这个,反而越少选择,实现度更高。)
以下只做为存档
评论使用的是水脉的插件,不能更好的与博客CSS搭配在一起,调试了一下插件自定义CSS,文章页面是可以正常显示。
<!-- wp:paragraph -->
<p>`.pinglun-container {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>margin: -450px 10px 300px 450px;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>`</p>
<!-- /wp:paragraph -->
<!-- wp:list {"ordered":true} -->
<ol><li>底部,因为改了评论的CSS,导致总会往上跑,没办法,只好改了style.css里面的footer,尽可能的与正文、评论拉开距离。(当然这不是标准答案,谁叫我不会呢~)</li></ol>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p>`.site-footer {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>font-size: 1.3rem;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>padding: 0 5%;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>margin-top: 400px;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>.site-footer .container {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>border-top: dotted 1px #BCC8D3;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>padding: 3% 0;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>max-width: 1100px;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>margin-top: 400px;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>@media (max-width: 800px) {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>.site-footer .container {</p>
<!-- /wp:paragraph -->
<!-- wp:code -->
<pre class="wp-block-code"><code>margin-top: 20%;
</code></pre>
<!-- /wp:code -->
<!-- wp:paragraph -->
<p>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>`</p>
<!-- /wp:paragraph -->- 奈何不懂代码的我还是搞不定留言板。因为之前为了日志页面,把评论设置成
margin: -450px 10px 300px 450px;**,**留言本是页面,直接错乱。唉~暂时先用Contact Form联系表单顶着,以后再找办法解决最根本的问题好了~
但好主题使用起来,也格外神清气爽!
今天9月7日,Happy Birthday~











空空如也!